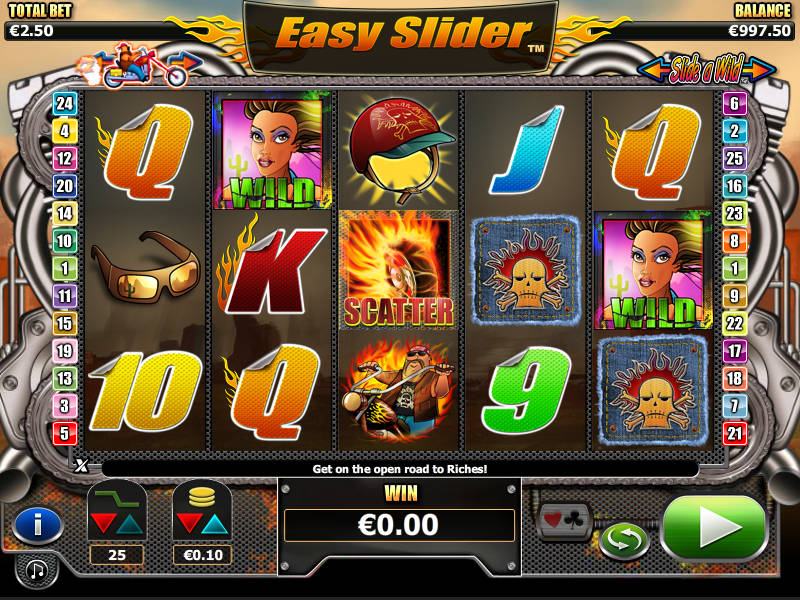
Easy Slider Slot

Nolan Lawson has a little emoji-picker-element that is awfully handy and incredibly easy to use. But considering you’d probably be using it within your own app, it should be style-able so it can incorporated nicely anywhere. How to allow that styling isn’t exactly obvious:
Easy Slider slot is the story about the hot bikers who prefer to ride all day long, drink beer and listen to the rock music. However, the fans of the romantic can travel with free Miss Kitty slots, featured by lovely Bonuses and big wins. Decide to Ride or Not to Ride with Easy Slider Slot Online. Fashion-forward footwear is the feature of every outfit Get trend-led treads in our edit of this season's most talked about shoes. Brogues and loafers put the sharp in shoes, while preppy plimsolls and trusty trainers make sure your off-duty style stays on-trend. This season desert boots and skinny jeans are your day-to-night staple, and Chelsea boots best for chanelling preppy.
Slot game players of all levels of experience and levels of bank balance can enjoy Easy Slider because you’re as free as the wind to choose the amount of lines you play and the amount of coins you play with.
What wasn’t obvious to me, though, was how to allow users to style it. What if they wanted a different background color? What if they wanted the emoji to be bigger? What if they wanted a different font for the input field?
Nolan list four possibilities (I’ll rename them a bit in a way that helps me understand them).
- CSS Custom Properties: Style things like
background: var(--background, white);. Custom properties penetrate the Shadow DOM, so you’re essentially adding styling hooks. - Pre-built variations: You can add a
classattribute to the custom elements, which are easy to access within CSS inside the Shadow DOM thanks to the pseudo selectors, like:host(.dark) { background: black; }. - Shadow parts: You add attributes to things you want to be style-able, like
<span part='foo'>, then CSS from the outside can reach in likecustom-component::part(foo) { }. - User forced: Despite the nothing in/nothing out vibe of the Shadow DOM, you can always reach the
element.shadowRootand inject a<style>, so there is always a way to get styles in.
It’s probably worth a mention that the DOM you slot into place is style-able from “outside” CSS as it were.
This is such a funky problem. I like the Shadow DOM because it’s the closest thing we have on the web platform to scoped styles which are definitely a good idea. But I don’t love any of those styling solutions. They all seem to force me into thinking about what kind of styling API I want to offer and document it, while not encouraging any particular consistency across components.
To me, the DOM already is a styling API. I like the scoped protection, but there should be an easy way to reach in there and style things if I want to. Seems like there should be a very simple CSS-only way to reach inside and still use the cascade and such. Maybe the dash-separated custom-element name is enough? my-custom-elemement li { }. Or maybe it’s more explicit, like @shadow my-custom-element li { }. I just think it should be easier. Constructable Stylesheets don’t seem like a step toward make it easier, either.
Last time I was thinking about styling web components, I was just trying to figure out how to it works in the first place, not considering how to expose styling options to consumers of the component.
Does this actually come up as a problem in day-to-day work? Sure does.
I don’t see any particularly good options in that thread (yet) for the styling approach. If I was Dave, I’d be tempted to just do nothing. Offer minimal styling, and if people wanna style it, they can do it however they want from their copy of the component. Or they can “force” the styles in, meaning you have complete freedom.
Easy Slider Truck
Take to the highway with Easy Slider!
Easy Slider Slots
Easy Slider, as a matter of fact, is a cute video game that is produced by NextGen, one of the provident online, free slots with bonus games no download no registration providers. Therefore there is no wonder that apart from superb quality graphics and sound effects, this 25 line 5 reel wheel of fortune is packed with features. To tell you the truth, it is one of the top titles in the NextGen Gaming free slots range since it offers cool prizes and an Australian style gamble feature. This slot is similar to Fire Hawk.

Across the Reels
Easy Slider Slot Machine
The main theme here is motorbike, thus it will be exciting for bikers, thrill seekers, and others searching for extra excitement in their lives. Once you start playing, the machine will get your motor running with each spin. Soon you will see that it will be rather difficult for you to stop as this slot is very entertaining and engaging. It is for certain that 15 free games with multipliers UP TO x12, the unique SlideaWild™ feature as well as stacked wilds will not leave you indifferent. A multiplier is applied once the wild, which is represented by the girl biker, lands on the chosen reel. If you are lucky, you can grab a 5000 coin jackpot. Not bad for simply having fun, right?
Easy Slider Sloth
When it comes to free slots machine games, this motorbike themed wheel of fortune is also regarded as one of the best. Slotozilla.com offers two playing formats- for fun and for real money. No reg. or download needed. Anyway, if you play Easy Slider, lots of joy, fun and excitement will fill you.